

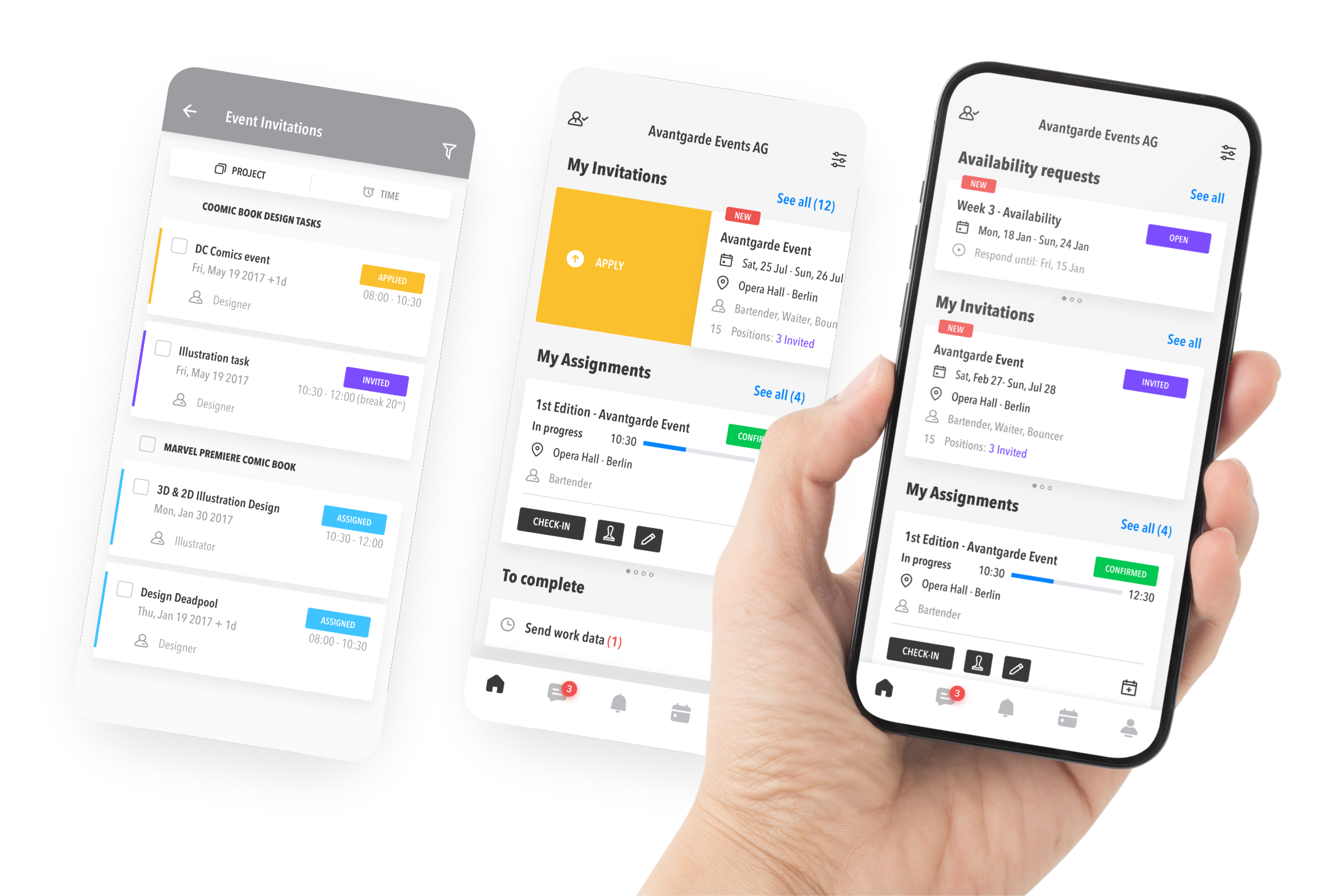
The StaffCloud mobile app connects employers and remote employees in the scheduling process of complex projects.


The StaffCloud mobile app is an interface between employees and employers in the StaffCloud web application conceived for easy planning of the most complex projects. The app keeps employees up-to-date on their job assignments. Users are able to manage all their personal data, add one or more providers in order to see all their availability requests and assigned events for which they can later upload worklogs, custom forms and live timestamps. The internal communication system allows the employer to get closer to the employees by including them in the scheduling process.

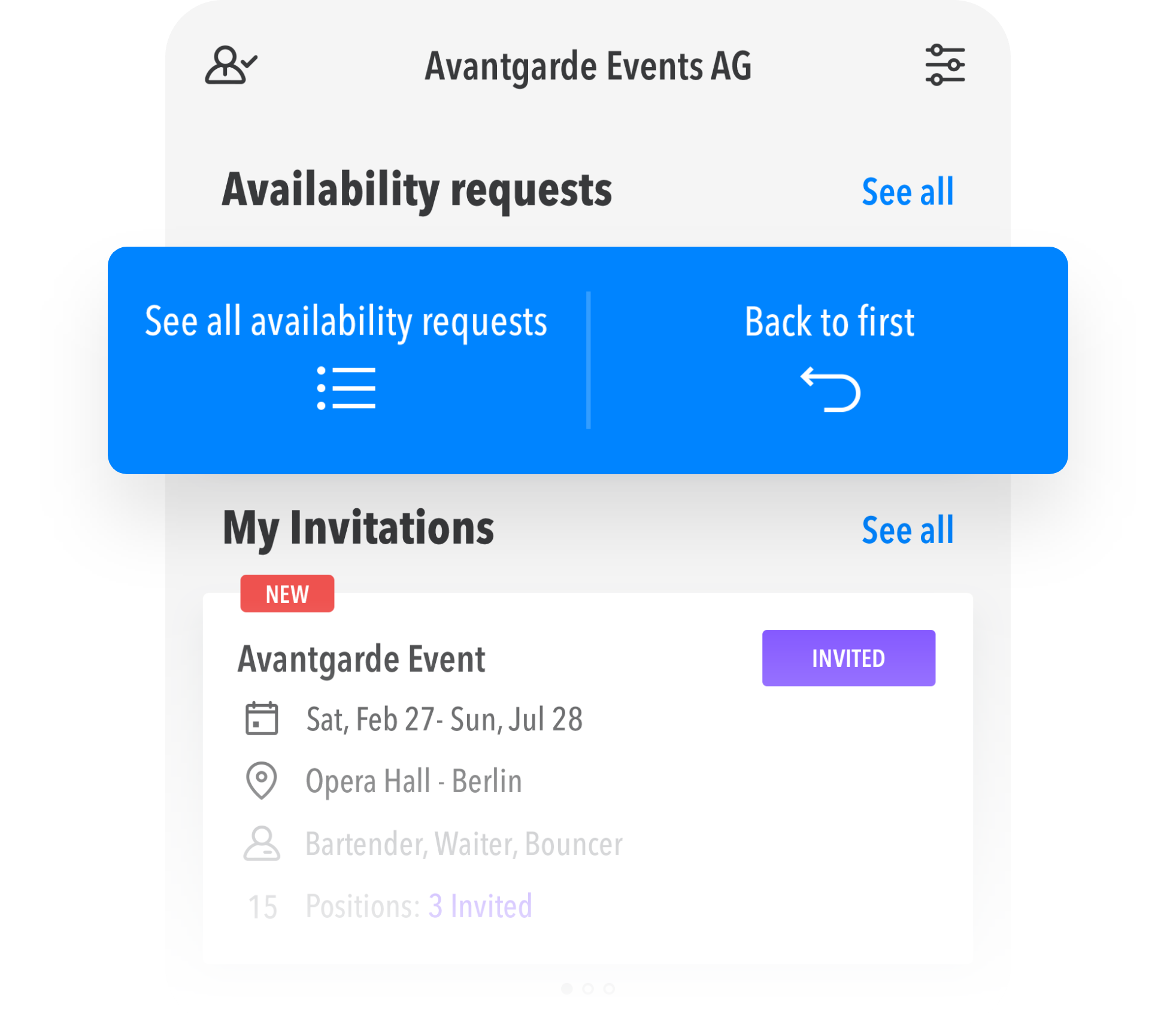
In terms of development - the most challenging tasks were a custom swipe with dynamic actions in a list of events and a custom component for generating dynamic forms.
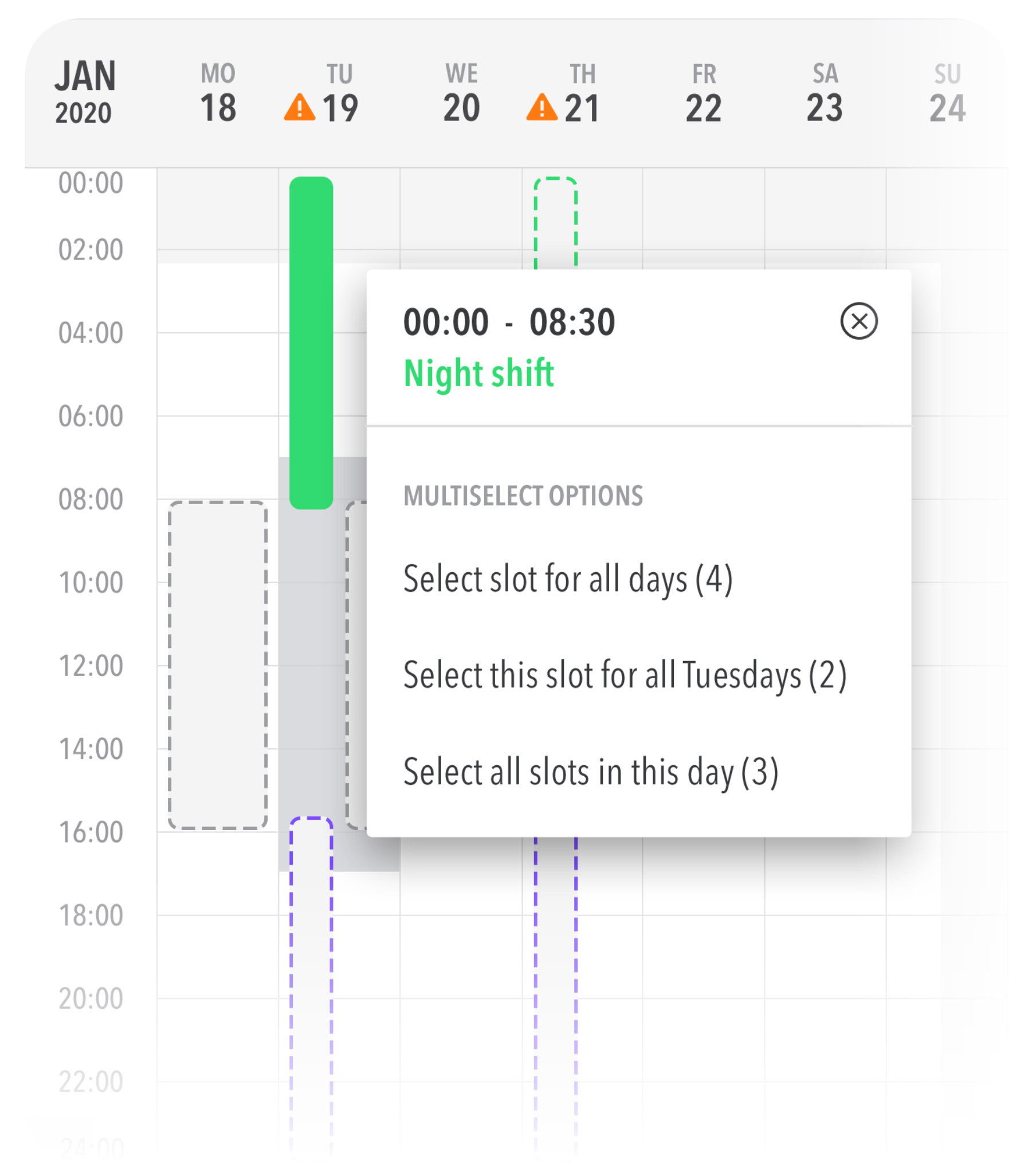
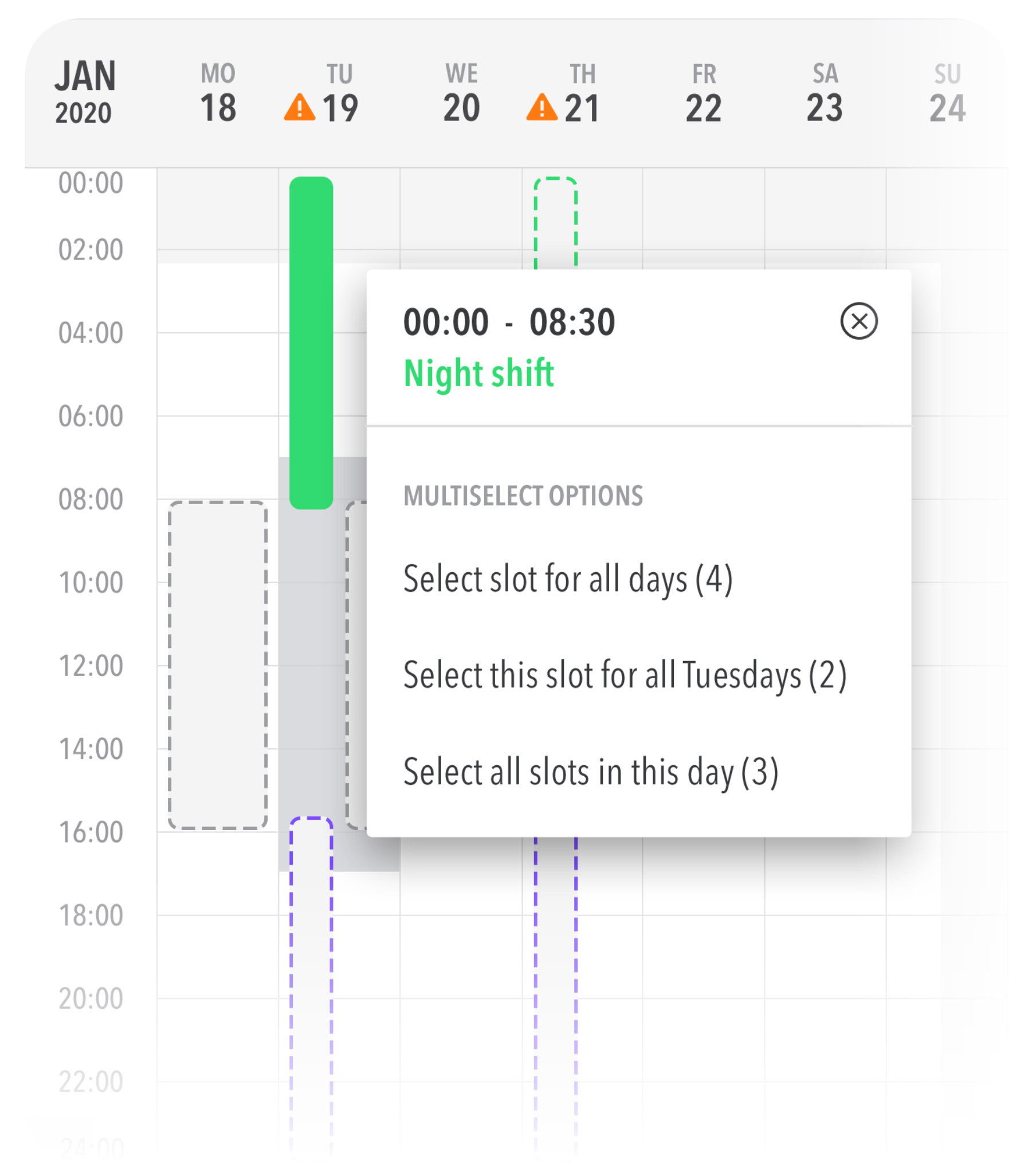
In terms of UX, the greatest challenge was to clearly and quickly let the client know what’s expected of him, if he is suitable for the project and what he needs to do in order to confirm a job. We achieved that by using a long tap on time slots to display multi select options together with details of the time slot.

During the strategy phase, we gathered all the necessary data that StaffCloud uses to manage events and availability requests. Having in mind the behavior of clients and what staff planners expect of them, we followed-through with various options that ultimately were narrowed down together, into a clear set of UX decisions, user journeys and feature set.

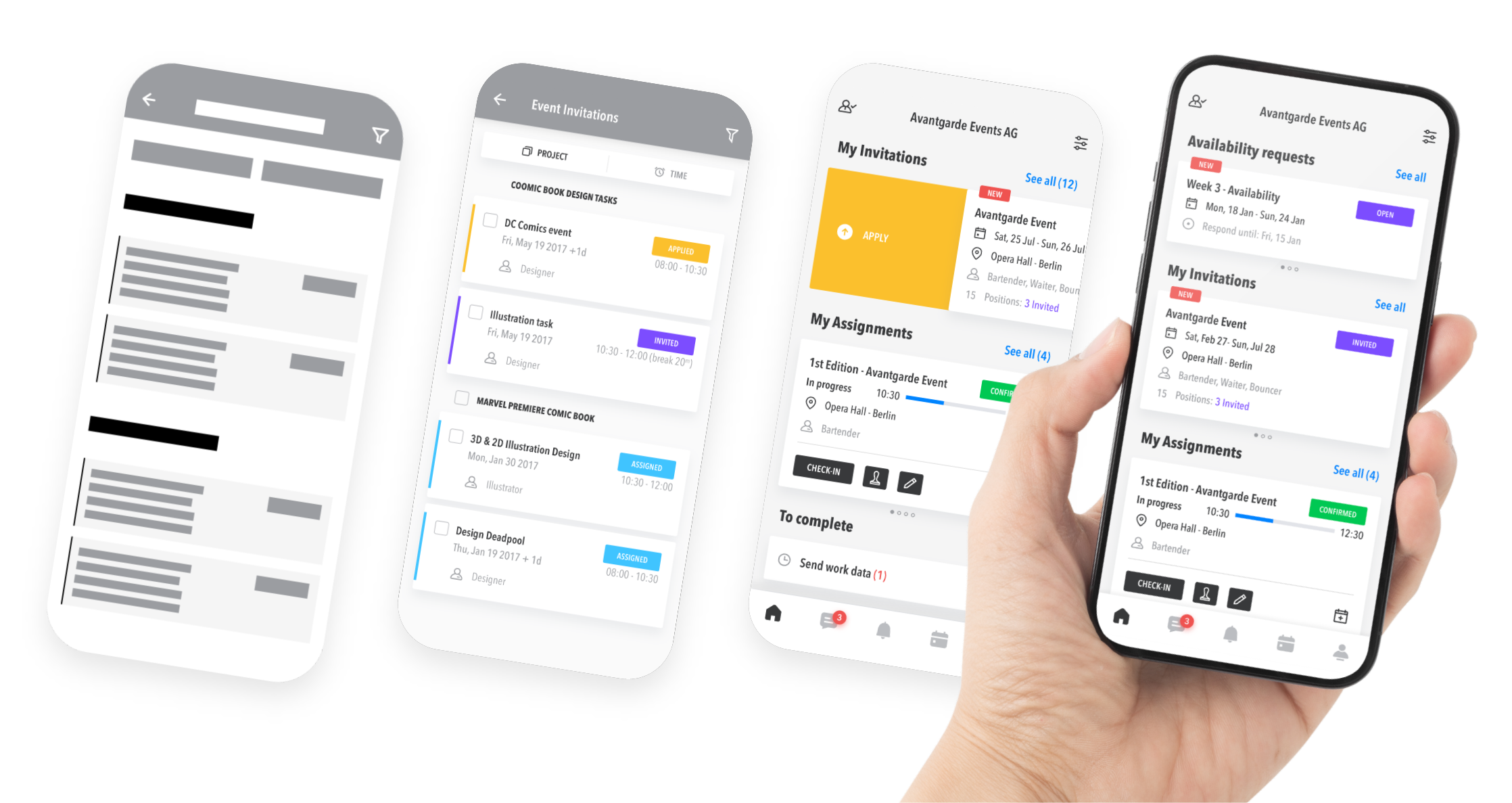
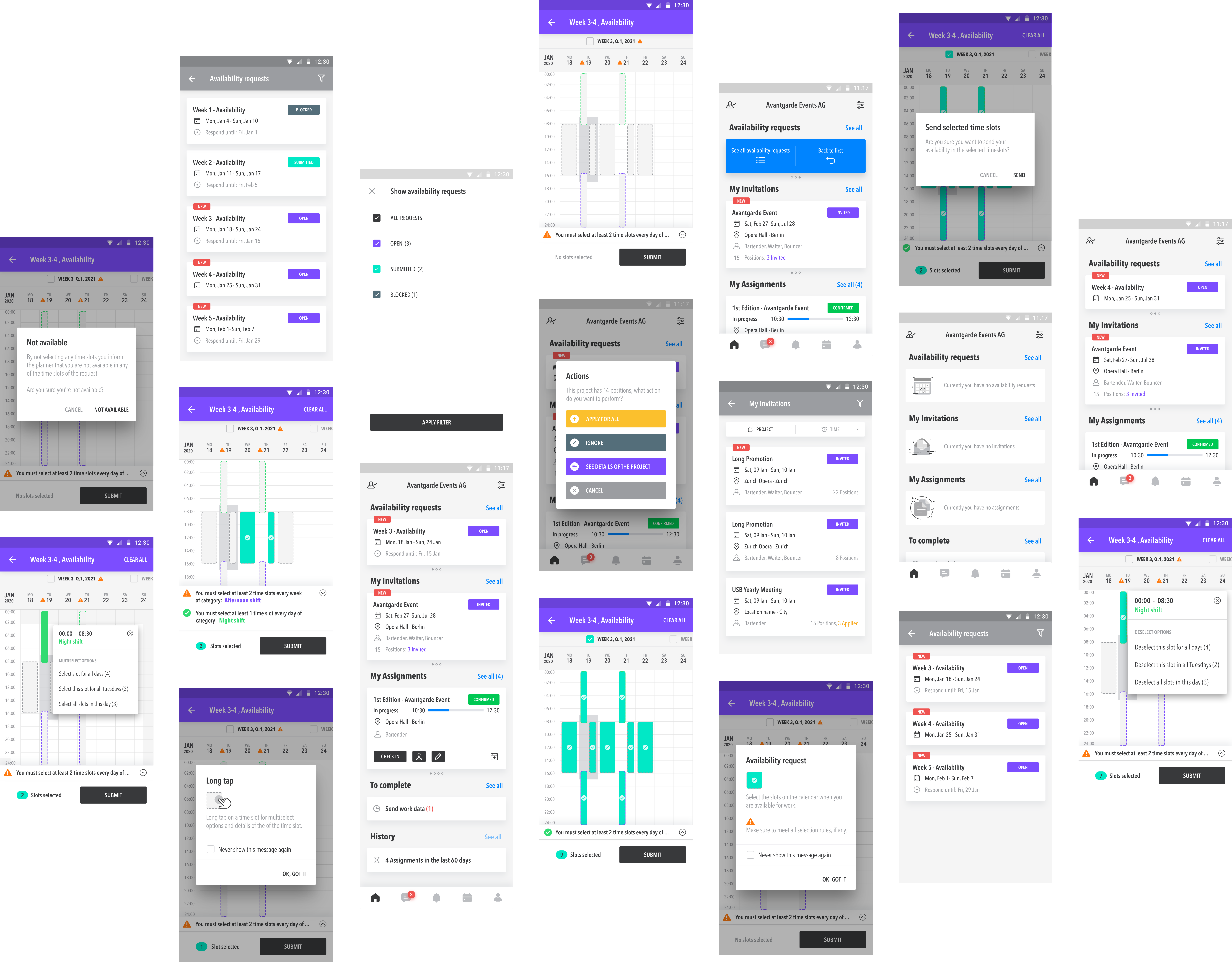
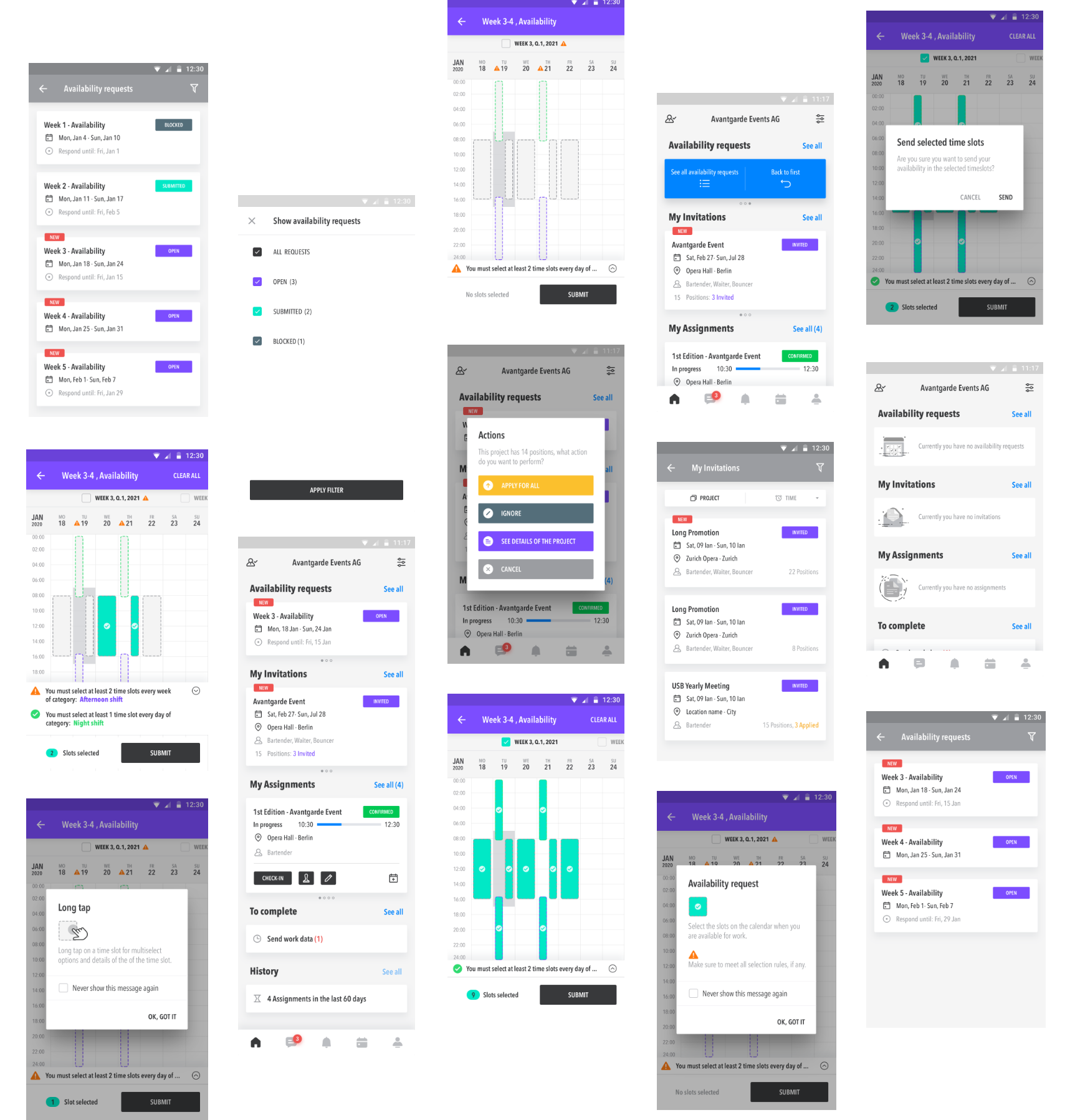
The look and feel of the app went through a number of changes starting from an initial design based on a home screen with overview boxes for each section. Users then had to navigate to a certain section to actually perform a specific action.
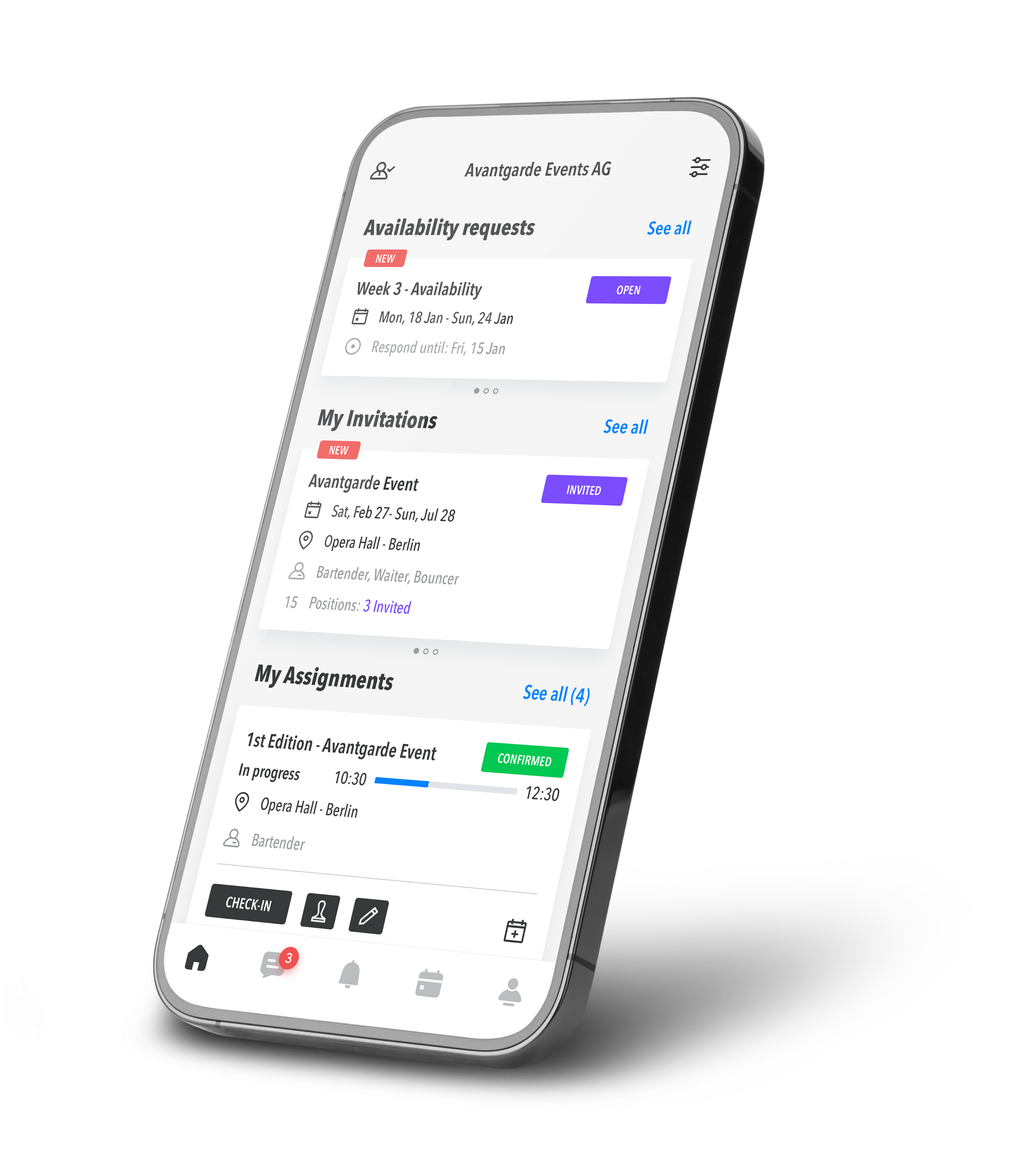
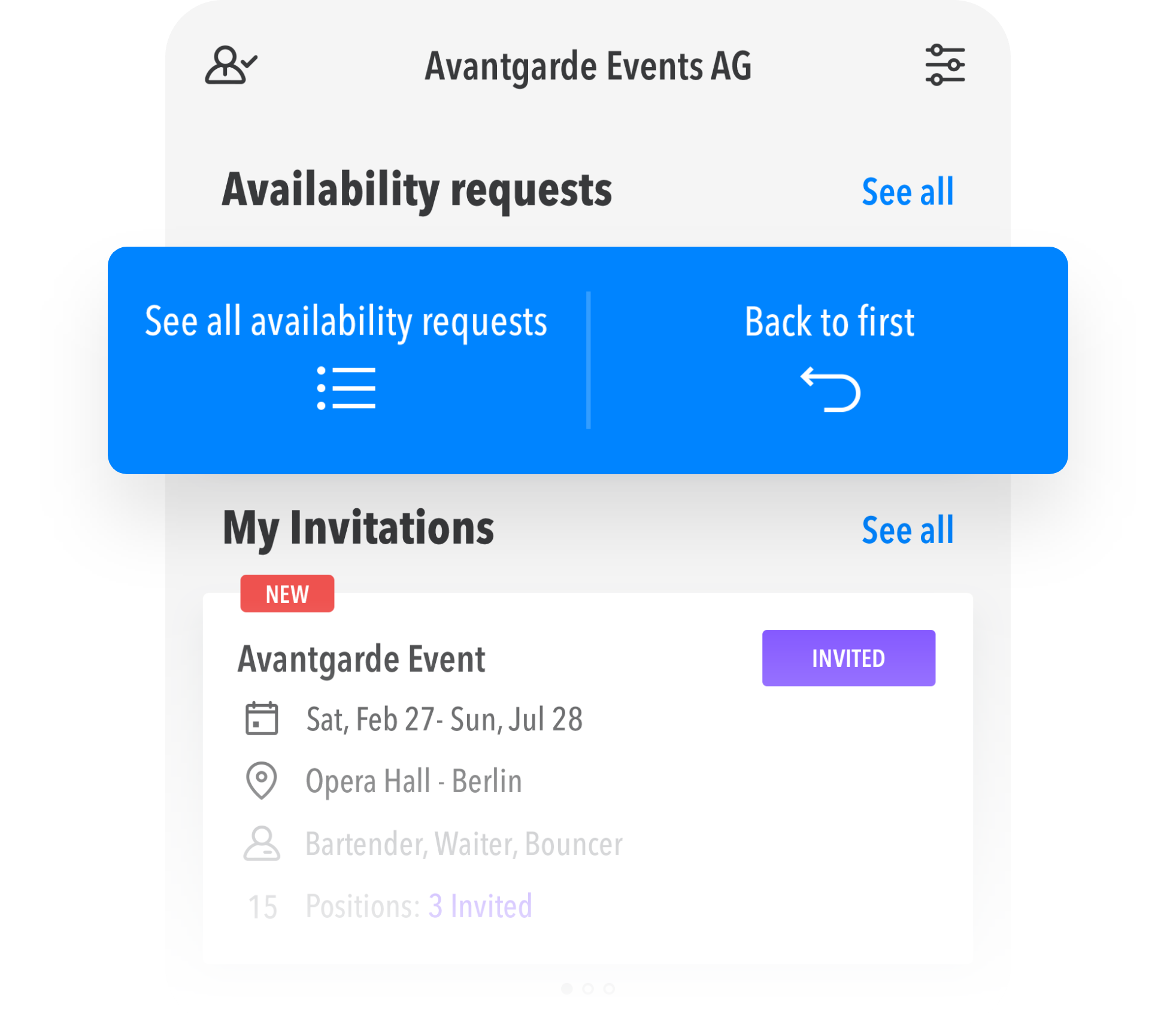
Based on various feedback, we reviewed and updated the user journey and made it more handy for employees to quickly access important information by implementing scrollable lists with multiple types of information combined with a footer navigation menu for less important modules.
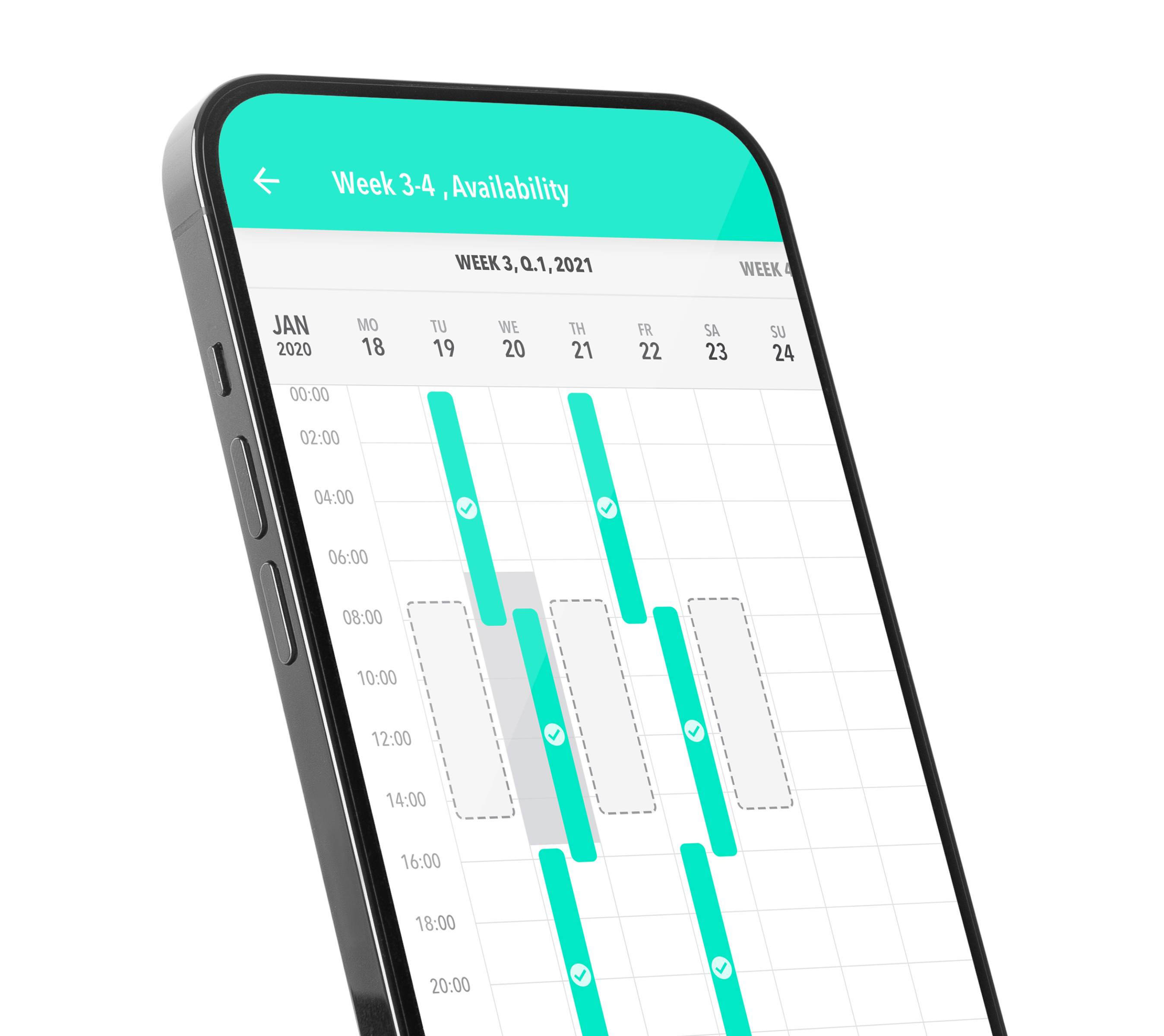
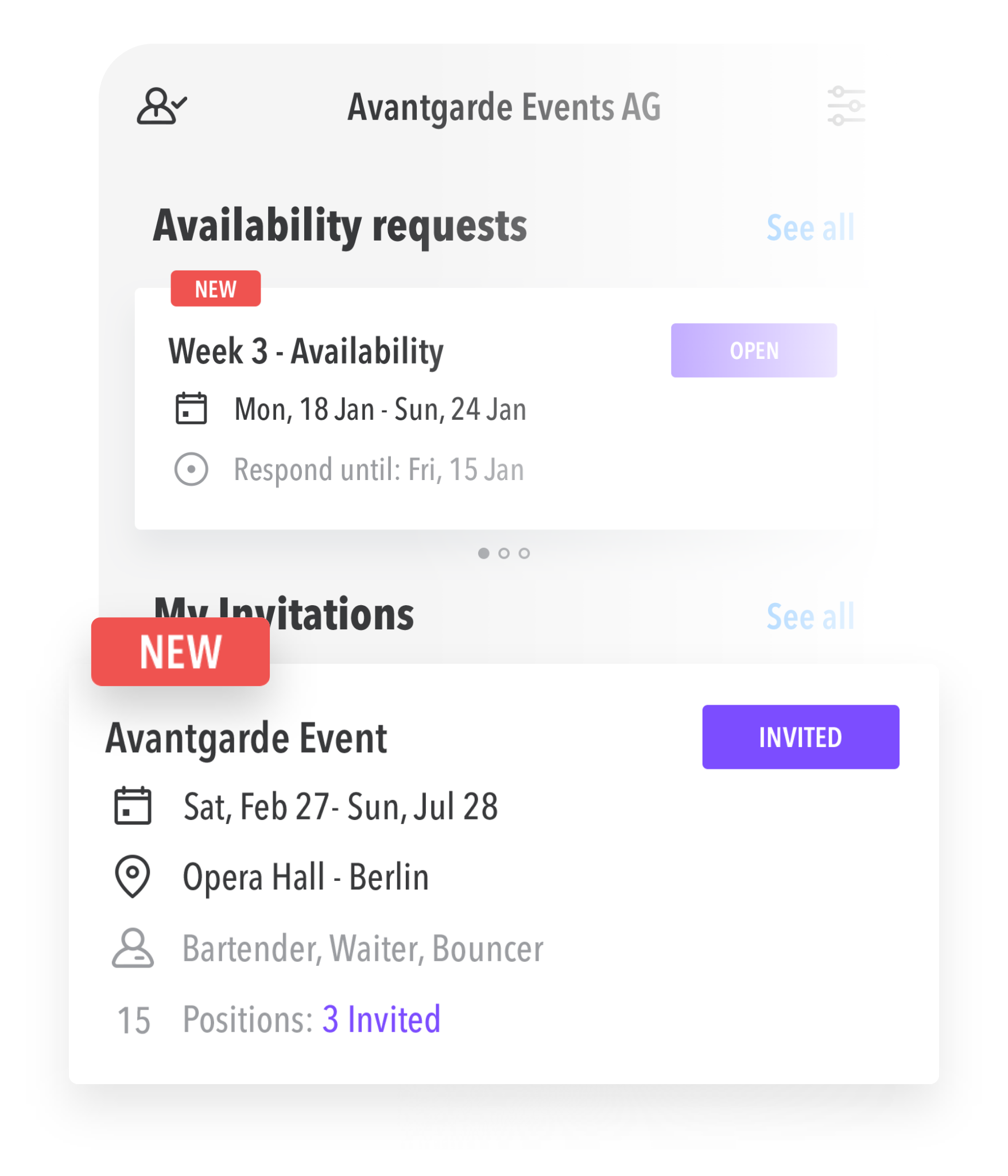
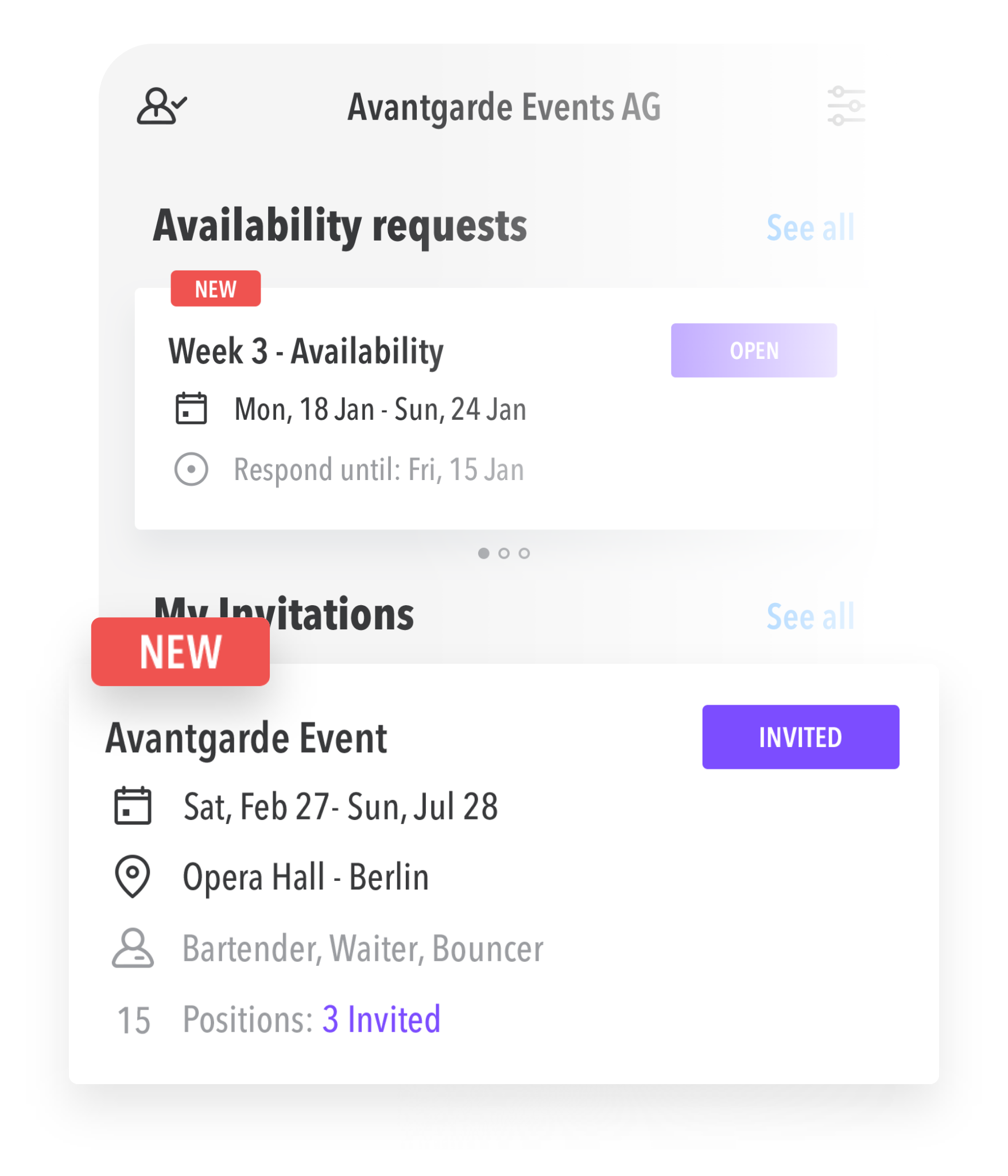
A number of features were added in time, the latest and most comprehensive being the availability request. From the UX point of view, this proved to be a very challenging experiment. Based on a week view, users have an overview on the project timeline and can immediately interact with it by using a combined screen that describes the project while at the same time providing the user with multiple time slots selection choices.
Various placings of warning signs instantly tell the user if a set of special rules apply on a certain day or week.



The Availability Request involves the employees in the strategic capacity planning of a project by allowing them to mark when, out of the available time slots, they’re available.
The Availability Request needs to balance a variety of complex rules that need to fit in together, such as selection rules, time frames of various actors and others.



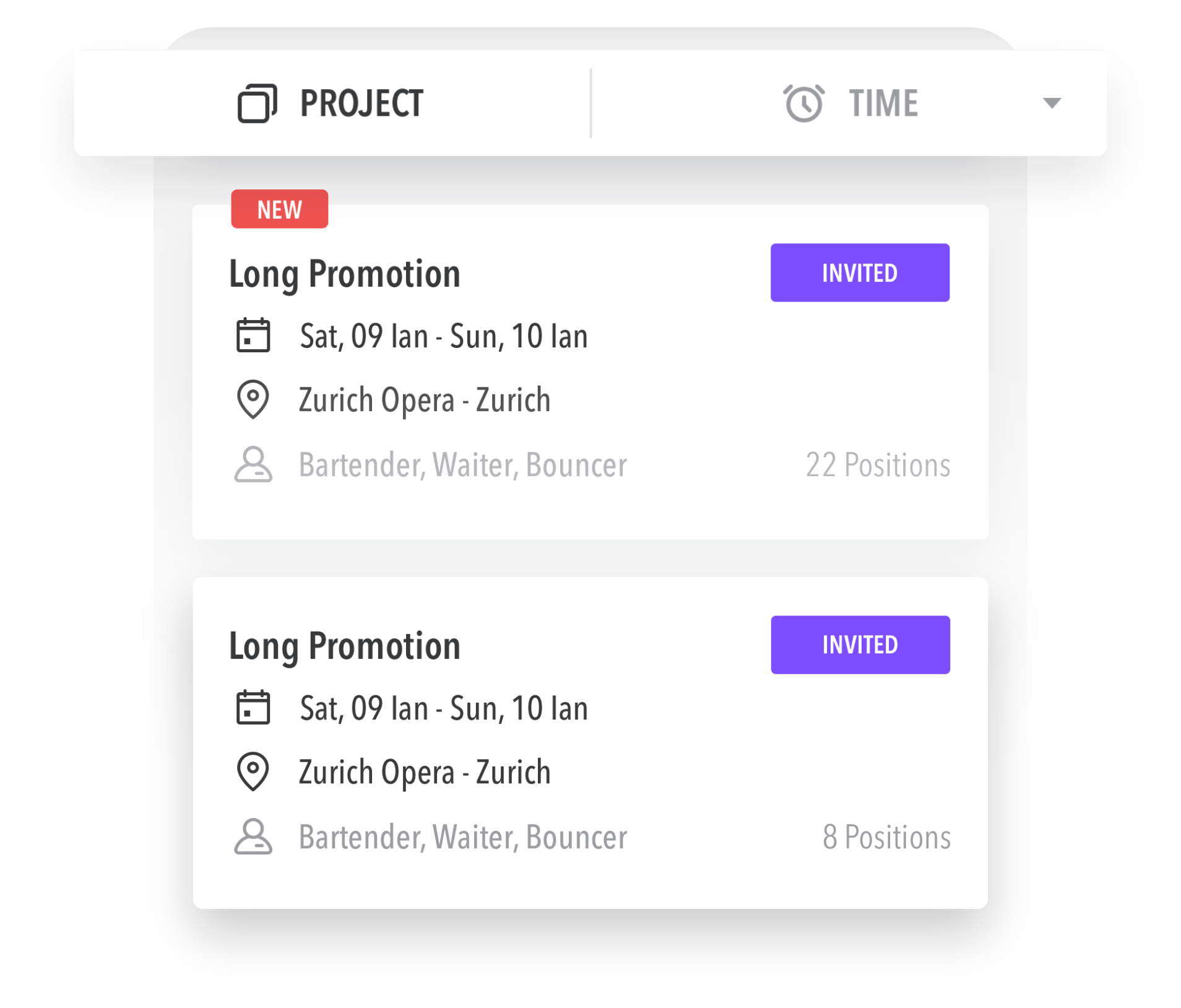
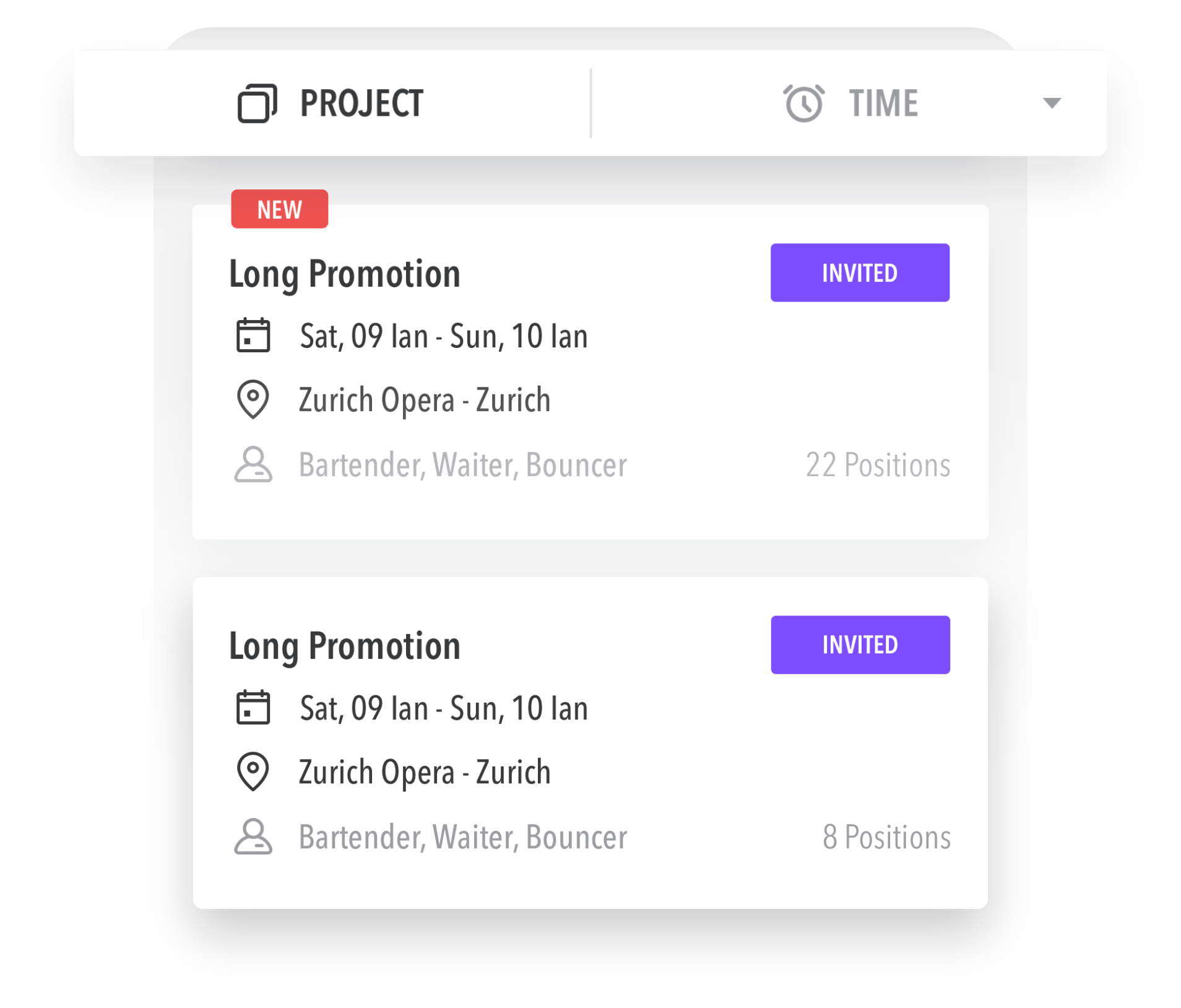
After finding the right employees in their own database, employers invite the ones who are available and have the right qualifications, so there is no flood of invitations. Users receive an invitation together with the details of the project and can apply for jobs with one click.

Users have an overview of the jobs they have been scheduled for. Once they have been assigned a job by a planner, they can confirm the assignment with just one click.



The employer has a number of options to track the employees’ work data:
Check-in via QR-Code - employees use their smartphones and scan a QR code.
Time Stamps - geodata and optional documents (such as receipts) can be transmitted at the same time.
Work data - can be sent via the Staffcloud employee app.
The incoming data are directly matched to their corresponding projects and can immediately be used for payroll accounting.

Kotlin (Android)

Java (Backend)

iOS (Objective-C)









Turning your idea into a top-notch iOS mobile application implies a thorough iOS app development process, in which we deliver perfection at every stage.